Swiftui navigationbar toolbar toolbaritem placement toolbaritemplacement Reading time: 5 min This recipe is a cheatsheet for various ToolbarItemPlacement values and combinations on iOS. SwiftUI Library Thoughts, stories and ideas. Getting Started. It's your cheat-sheet to get started, and your shortcut to advanced features. Hence, a higher number means a better SwiftUI-Cheat-Sheet alternative or higher similarity. Posts We have used some of these posts to build our list of alternatives and similar projects. Cheat-Sheet on the App Store Cheat-Sheet for SwiftUI shows all the UI elements and the necessary source code. Each UI element is presented in one or more variants. You try the control and check the functionality. You'll see one or more examples for working swiftui elements & the source code to get it. The corresponding UIKit elements are. Cheat-Sheet is an innovative, exceptionally simple way to build user interfaces across all Apple platforms. You're faster in development and it's easier to separate design and logic. Cheat-Sheet for SwiftUI shows all UI elements and the needed source code. Each UI element is presented in one or more variations.
SwiftUI is still in beta, but has commanded the mindset of Apple platform developers since it landed at WWDC 2019. It’s a fun new paradigm for iOS and macOS developers, and we’ve discovered the best cheat sheet for the upstart framework.
(Fair warning: This post will contain a good bit of profanity. Not because we want to, but because the name of this cheat sheet is “Fucking SwiftUI,” and hey… we have to reference it by name. It’s more awkward not to!)
The curiously named “Fucking SwiftUI” (its creator claims the name is taken from fuckingblocksyntax.com) is meant to be a “curated list of questions and answers about SwiftUI.” That’s putting it mildly: The site is actually a very in-depth look at SwiftUI, especially for existing iOS and macOS developers.
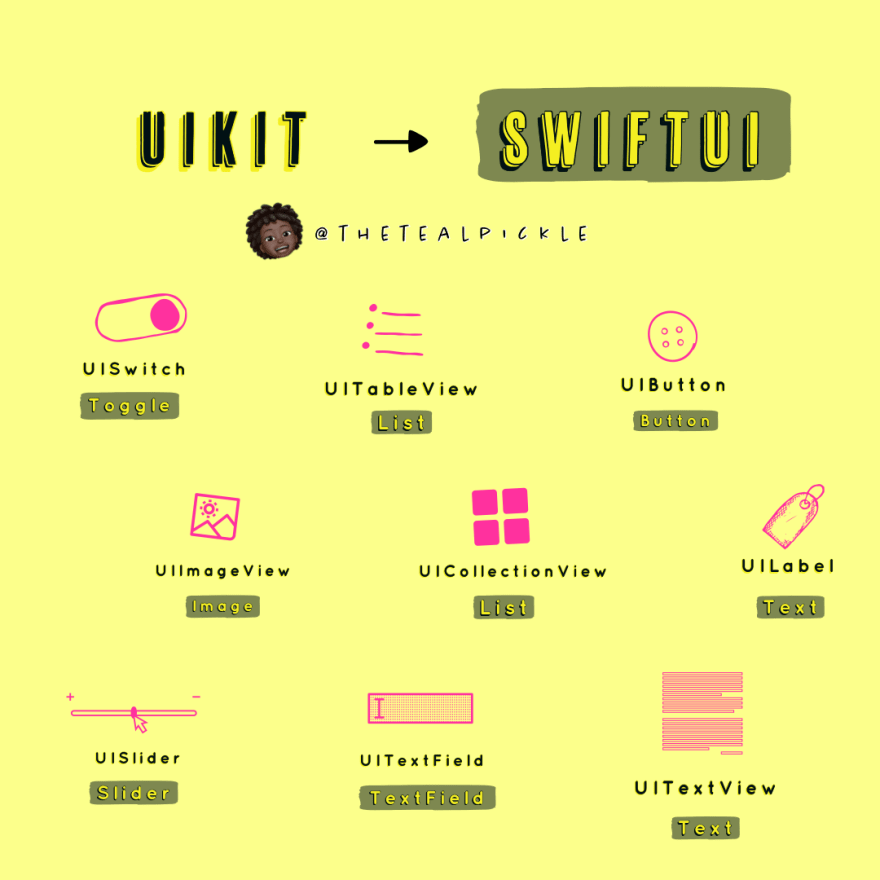
The most useful section of Fucking SwiftUI is a comparison of components between UIKit and SwiftUI. For developers who know exactly what they need in UIKit, it’s a handy reference guide.
Some of what’s listed may make you feel silly, though. For instance, <code>UIAlertController</code> in UIKit is <code>Alert</code> in SwiftUI; <code>UINavigationController</code> is <code>NavigationView</code>.
<code>UIPickerView</code>? Yeah, that’s <code>Picker</code>. You get the point. Lots of ‘duh’ moments.
Further down the page you’ll find sections on how to actually code things. There’s a section on views and controls, which walks you through things such as text, text styling, and formatting. Further down the page, you’ll find sections on view layouts and presentations, which get into the famed SwiftUI ‘stacks’ that make coding things such as to-do lists so easy, now.
The bottom of the page has a handy list of references and resources, and points directly to WWDC sessions on SwiftUI as well as official Apple tutorials and documentation.
Is Fucking SwiftUI the most in-depth site about the new framework we’ve seen? Outside of Apple’s official documentation (which deserves a special call-out for being so good this time around), it is. We still encourage pragmatism with SwiftUI, because it’s new, and reminds us all what ‘beta’ actually means, but it promises to change a lot about how we write apps in the future.
Reading time: 5 min
This recipe is a cheatsheet for various ToolbarItemPlacement values and combinations on iOS. This is useful because:
- The namings of the placement values don't necessarily clearly depict where will a
ToolbarItemend up. - Some values don't play well with each other. E.g,
.primaryActionwill hide.confirmationActionif it's placed above it, but not if placed below. - Some positions change if
TitleDisplayModeis.inline.
First we'll quickly introduce the toolbar modifier, and then we'll look at how do various item placements and their combinations look on iOS.
Swiftui Sheet Height
TL;DR Here are the links to the bottom bar summary and navigation bar summary.
Intro to Toolbars
iOS 14 introduced the toolbar modifier, allowing you to add ToolbarItems to either the toolbar (bottom bar) or the navigation bar. Note that this only works for views that are embedded in a NavigationView (either directly, or become via the navigation stack).
Swiftui Sheet Size
Here's a simple example that adds a few buttons around:
Note: The example uses the blueNavigation modifier from this recipe on Navigation Bar Styling.

What happens here is:
- Views that use
toolbarmust be embedded inNavigationView. Alternatively, the view from which you navigated to viaNavigationLinkshould be. - Use the same
toolbarmodifier for all items, regardless of if they're in the navigation bar or bottom bar. - Use the
ToolbarItemwrapper to add items to the bar and specify the position withplacement:. - Add a regular
Buttonwith a title and empty action.
The result looks like this. You can see two buttons, one added to the navigation bar and one to the bottom toolbar:
Okay, time to dive into all the placements and their combos!
ToolbarItemPlacement and its values
The ToolbarItemPlacement is a struct with a bunch of static constants representing different toolbar placements (you can think of it as an enum, even though it's not implemented that way). Here are all the supported placement values:
automaticprincipalnavigationprimaryActionstatusconfirmationActioncancellationActiondestructiveActionnavigationBarLeadingnavigationBarTrailingbottomBar
We'll look at the placements that affect the bottom space (bottom toolbar) and the top space (navigation bar) separately, as they don't affect each other.
Fot the sake of brevity, example will just show the code inside the toolbar modifier block.
Bottom bar placements
The bottom bar placements are status and bottomBar.
statusis placed in the center of the toolbar.bottomBarstarts from the leading edge of the toolbar.
If you add another bottomBar to the list:
it goes to the trailing edge:
If you keep adding more bottomBar items:
they'll keep lining up at the trailing edge:
Multiple status items:
are just sequentially lined up in the center (if possible):
Navigation bar placements
